- Today
- Total
서비스 기획자/PM 지은
구글 태그 관리자로 사이드 프로젝트 데이터 분석하기 본문
안녕하세요!
오늘은 지난 편에 이어서 웹 서비스에서 직접 이벤트를 설정하고 데이터를 분석하는 방법을 알려드리려고 합니다.
우선 구글 애널리틱스를 사용하여 데이터 분석을 하려면
1. 웹 또는 앱 사이트에 소스 코드를 직접 삽입하기(구글 태그)
2. 소스 코드에 구글 태그 관리자를 설치하여 애널리틱스로 데이터를 보내기(구글 태그 관리자)
이 두 가지 방법이 있는데요, 저는 개발자가 아닌 서비스 기획자로서 매번 분석하고 싶은 페이지마다 코드를 다는 것보다,
한번 코드를 삽입해 두고 태그 관리자를 이용하여 자유롭게 분석하고 싶어 2번째 방법을 선택했습니다!
1. 구글 태그 관리자 페이지 접속
https://tagmanager.google.com/#/home
Google 애널리틱스
로그인 Google 애널리틱스로 이동
accounts.google.com
2. 새 계정 만들기
우측에 계정 만들기 버튼으로 여러분의 서비스 웹 페이지를 올려주세요.
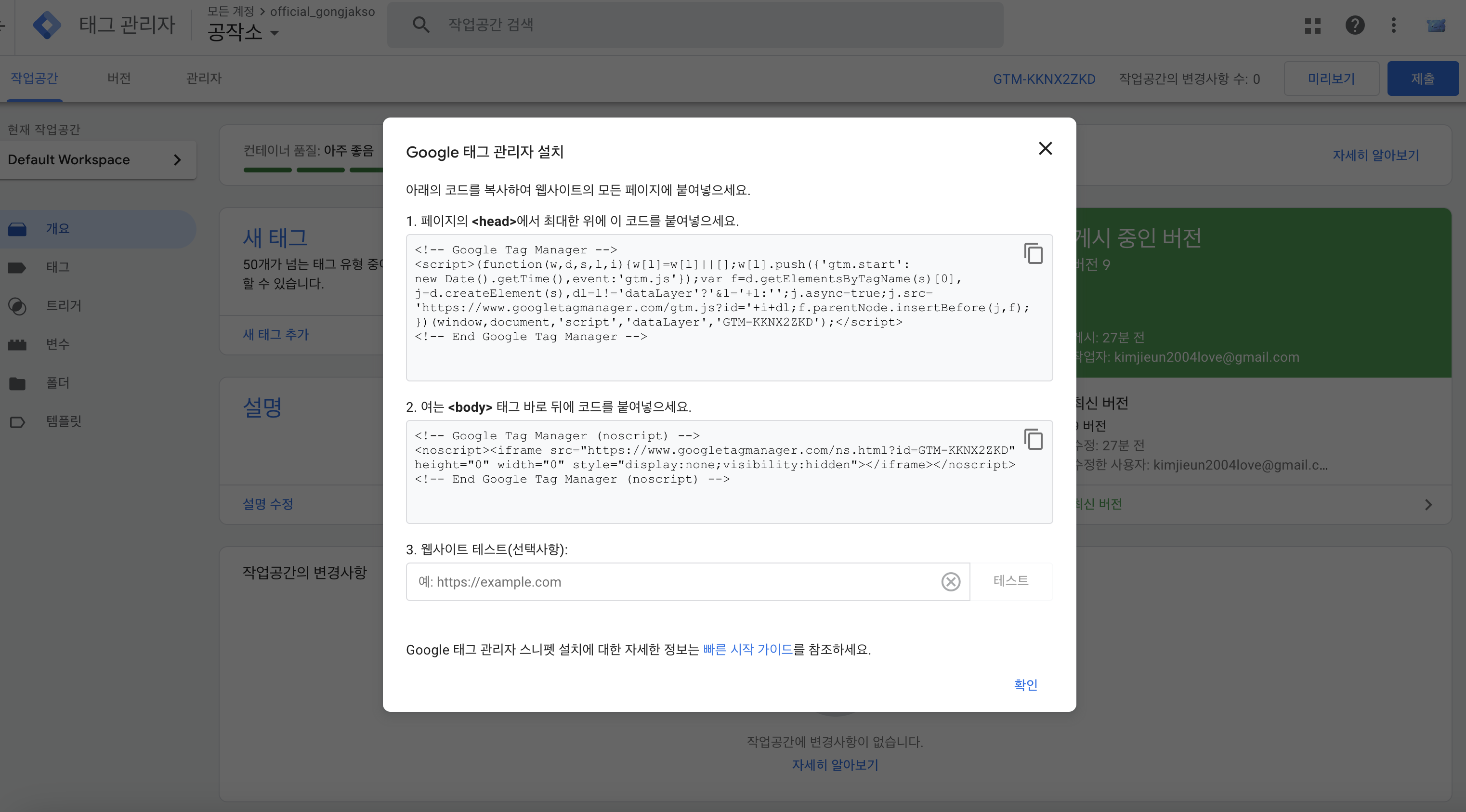
3. 태그 관리자 코드 삽입하기
아까 말했던 것처럼, 이 코드를 한번 삽입하고 나면 구글 태그 관리자로 데이터를 수집할 수 있게 됩니다!
저는 프론트엔드 개발자분에게 이 코드를 페이지를 넣어달라고 부탁드렸습니다 ㅎㅎ

4. 태그와 트리거 생성하기
GTM의 태그는 웹 사이트에서 수집되는 이벤트의 데이터입니다.
GTM의 트리거는 언제, 어디에서 에널리틱스로 전송할지 결정하는 조건입니다.

우선 기본으로 애널리틱스에 데이터를 보낼 태그와 트리거를 만들어보겠습니다.
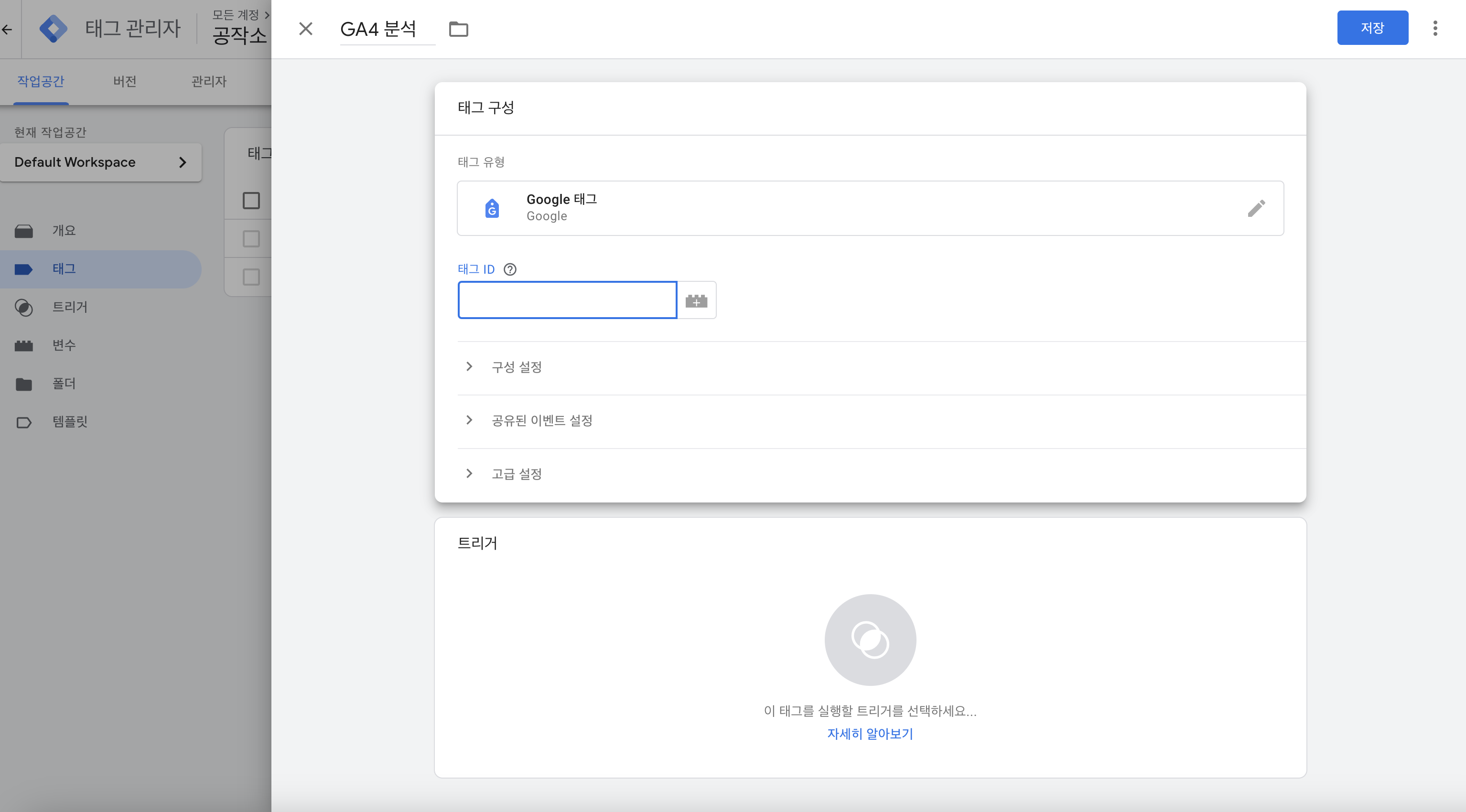
왼측에 "태그"를 클릭해서 새로 만들기 버튼을 눌러주시고 태그 유형을 "Google 태그"로 선택해 주세요.
그러면 아래 태그 ID를 입력하라고 나오는데요, 이는 구글 애널리틱스 홈에서 확인할 수 있습니다.

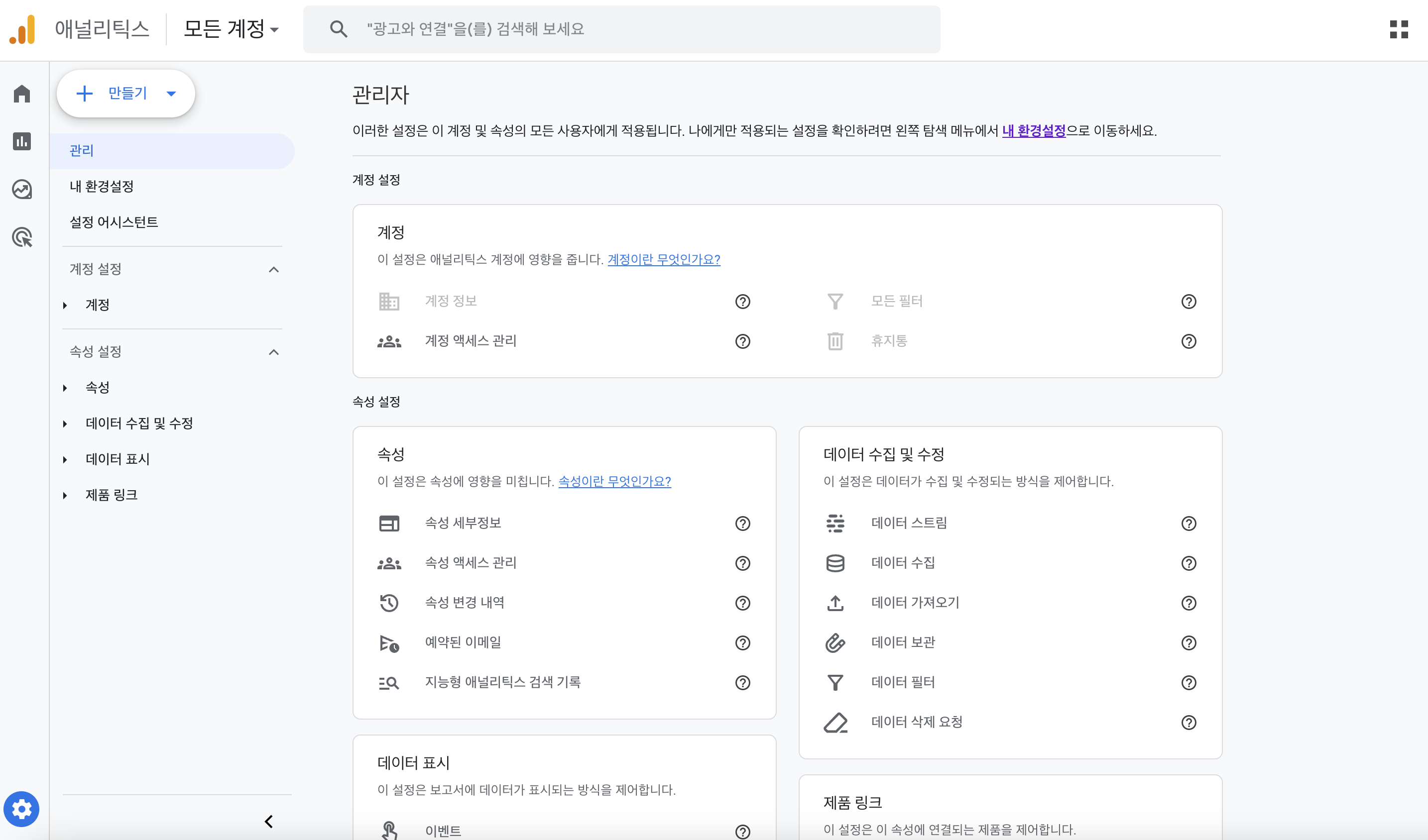
구글 애널리틱스에 접속하셔서 "관리"를 클릭하고 '데이터 수집 및 수정'에서 '데이터 스트림'을 눌러주세요.

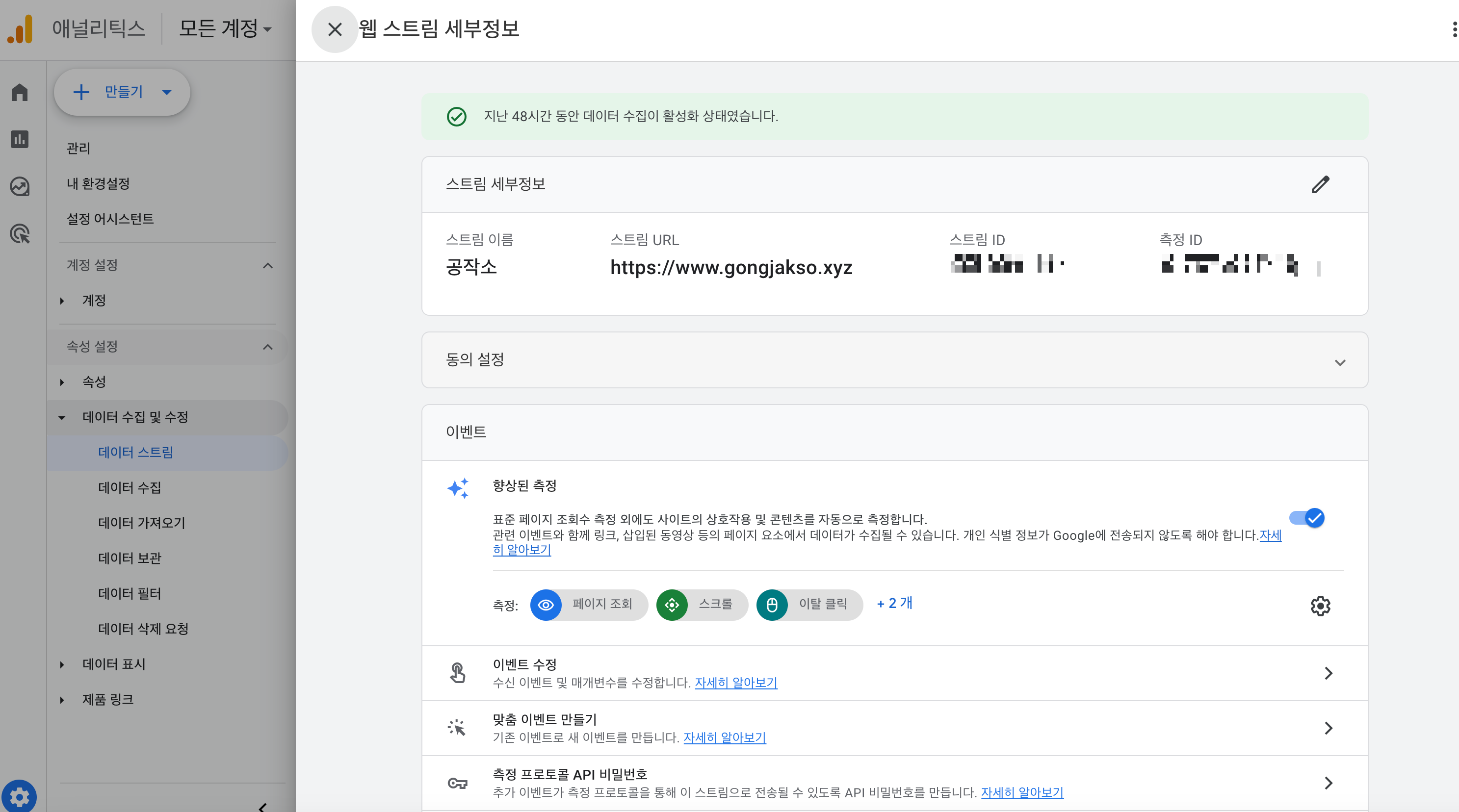
그러면 이런 화면이 나오는데 여기서 "측정 ID"를 복붙 해서 아까 화면에 넣어주시면 됩니다!
이 작업을 안 하시면 데이터 전송이 이루어지지 않습니다.

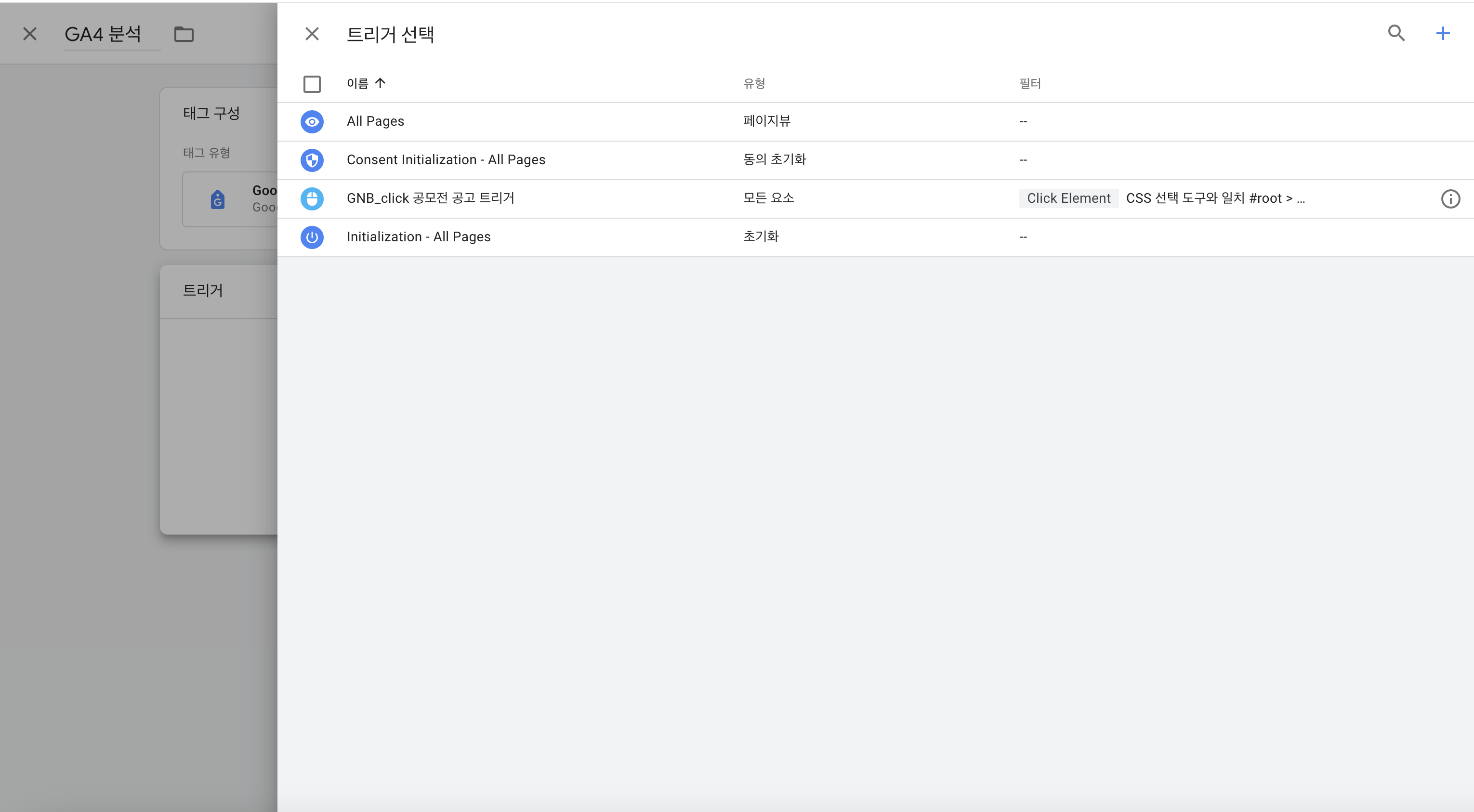
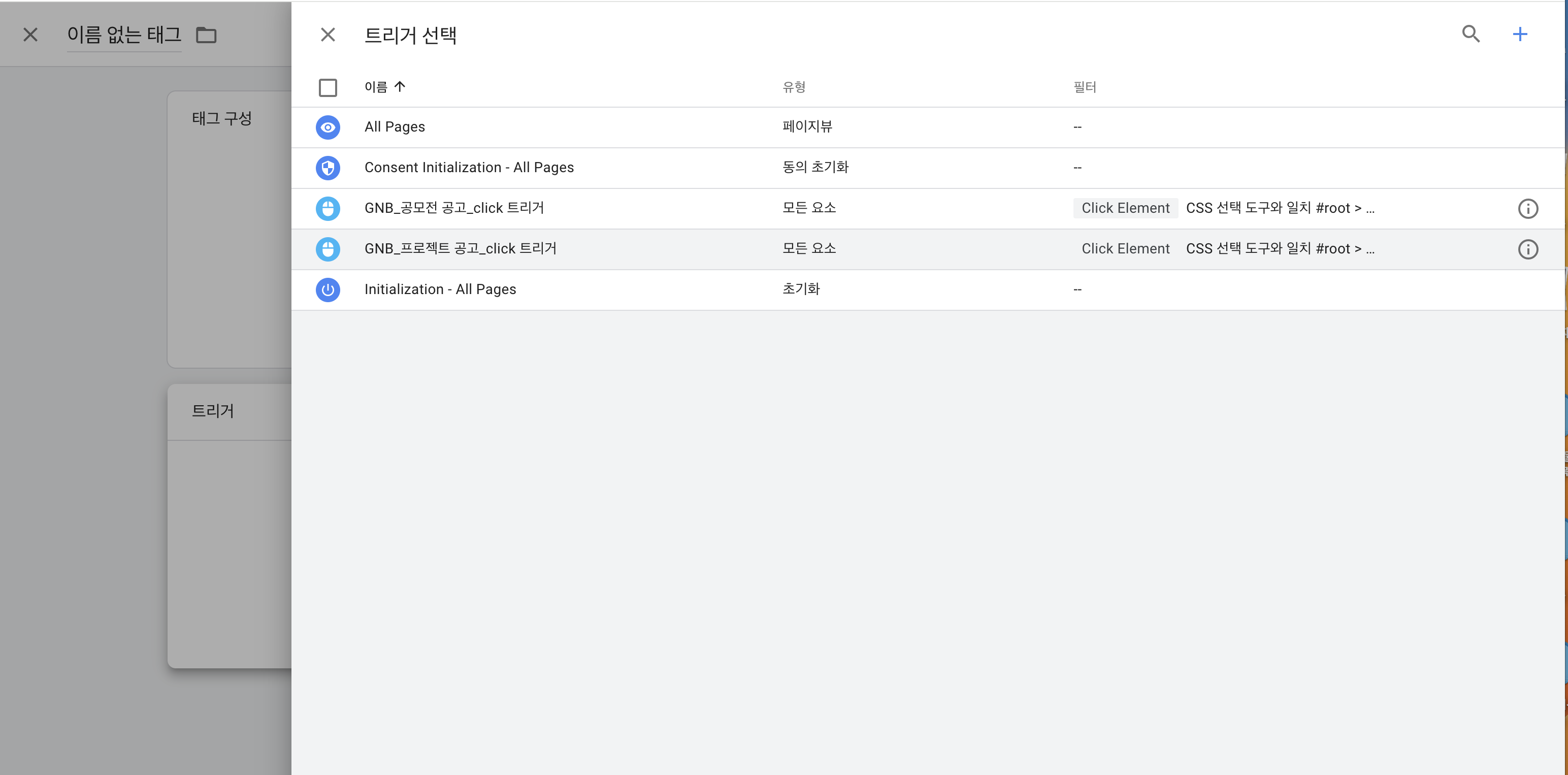
이제 다시 구글 태그 관리자로 돌아와서 태그 아래의 '트리거'를 클릭해 주세요.
GTM에서 기본으로 생성되어 있는 "All pages"를 선택해 주세요.

태그와 트리거를 만들고 저장을 눌러주면 이제 데이터를 전송할 준비는 완료입니다!
그다음은 진짜 내가 분석하고 싶은 이벤트를 만들어보아야겠죠?
저는 가장 기본으로 분석하고 싶었던 <각 GNB 메뉴바의 클릭률>을 분석하는 태그와 트리거를 생성해 보겠습니다.
1. 새 트리거 생성하기
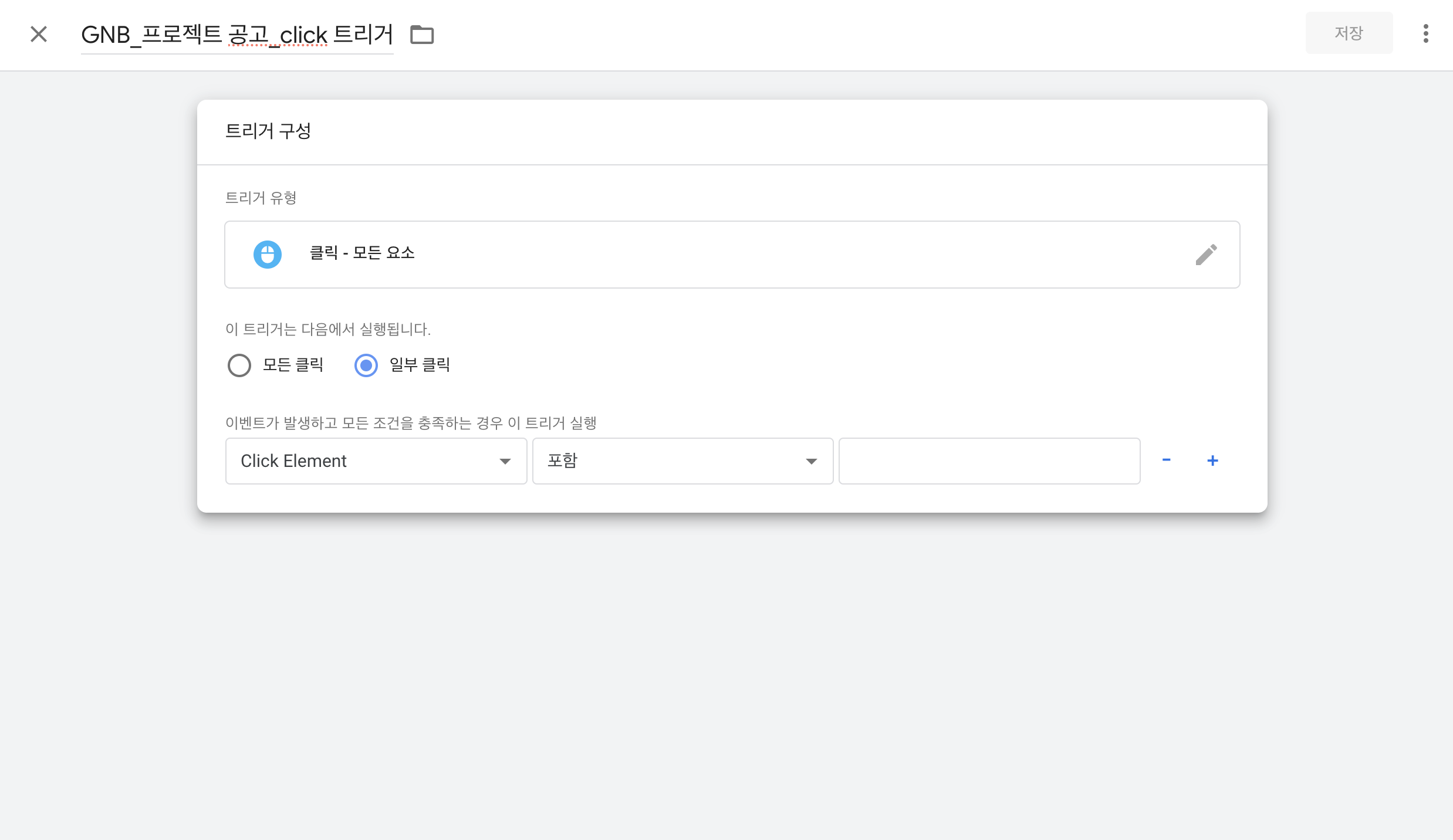
새 트리거 생성 버튼을 눌러주고 트리거의 이름을 입력해 주세요.
유형을 클릭하여 "클릭-모든 요소"를 선택해 주시면 됩니다.

트리거의 조건으로는 일부 클릭을 선택하고 "Click Element"를 선택해 주세요.
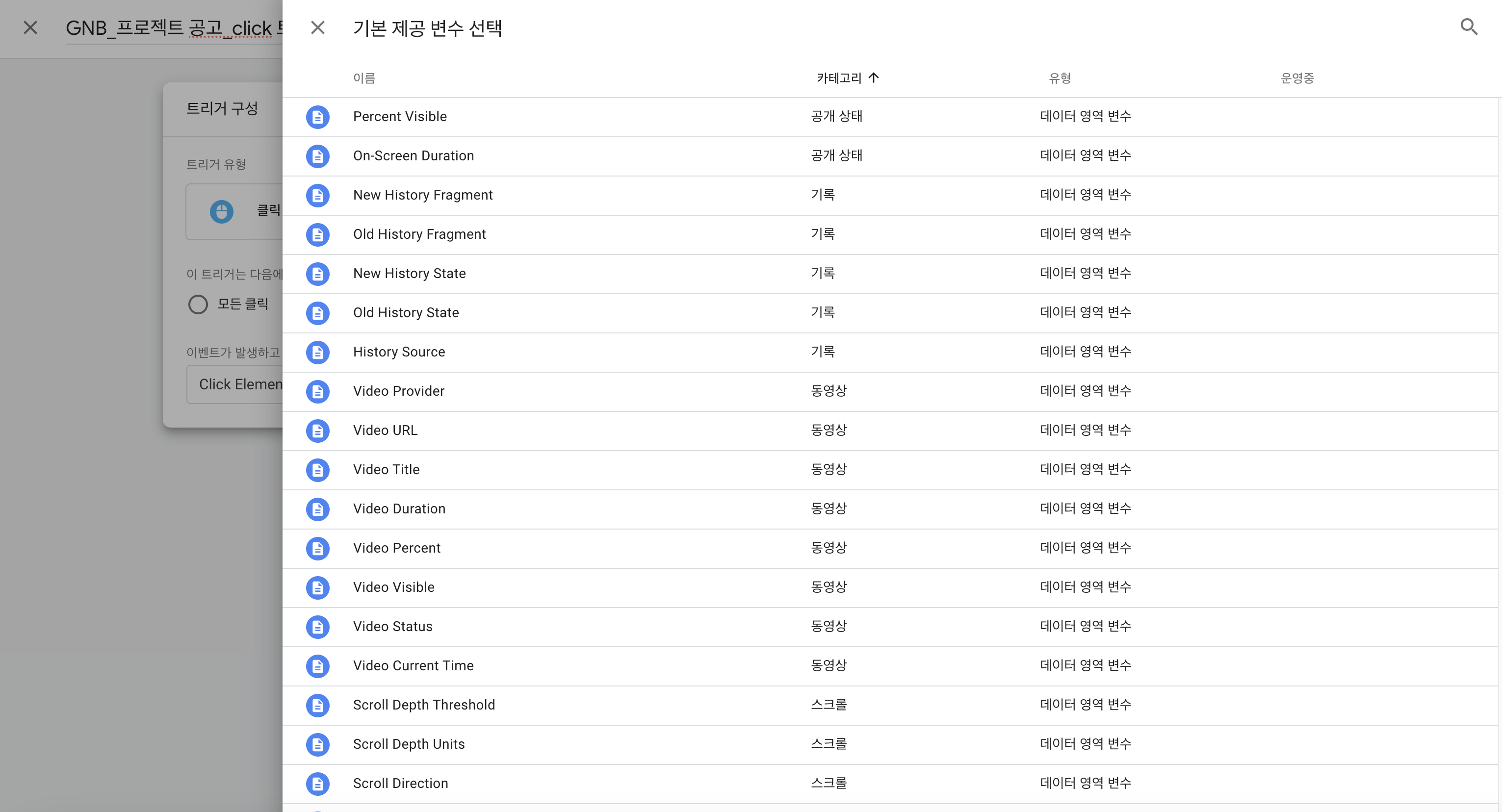
해당 기본 제공 변수들을 통해 더 많은 데이터 분석도 가능하답니다!

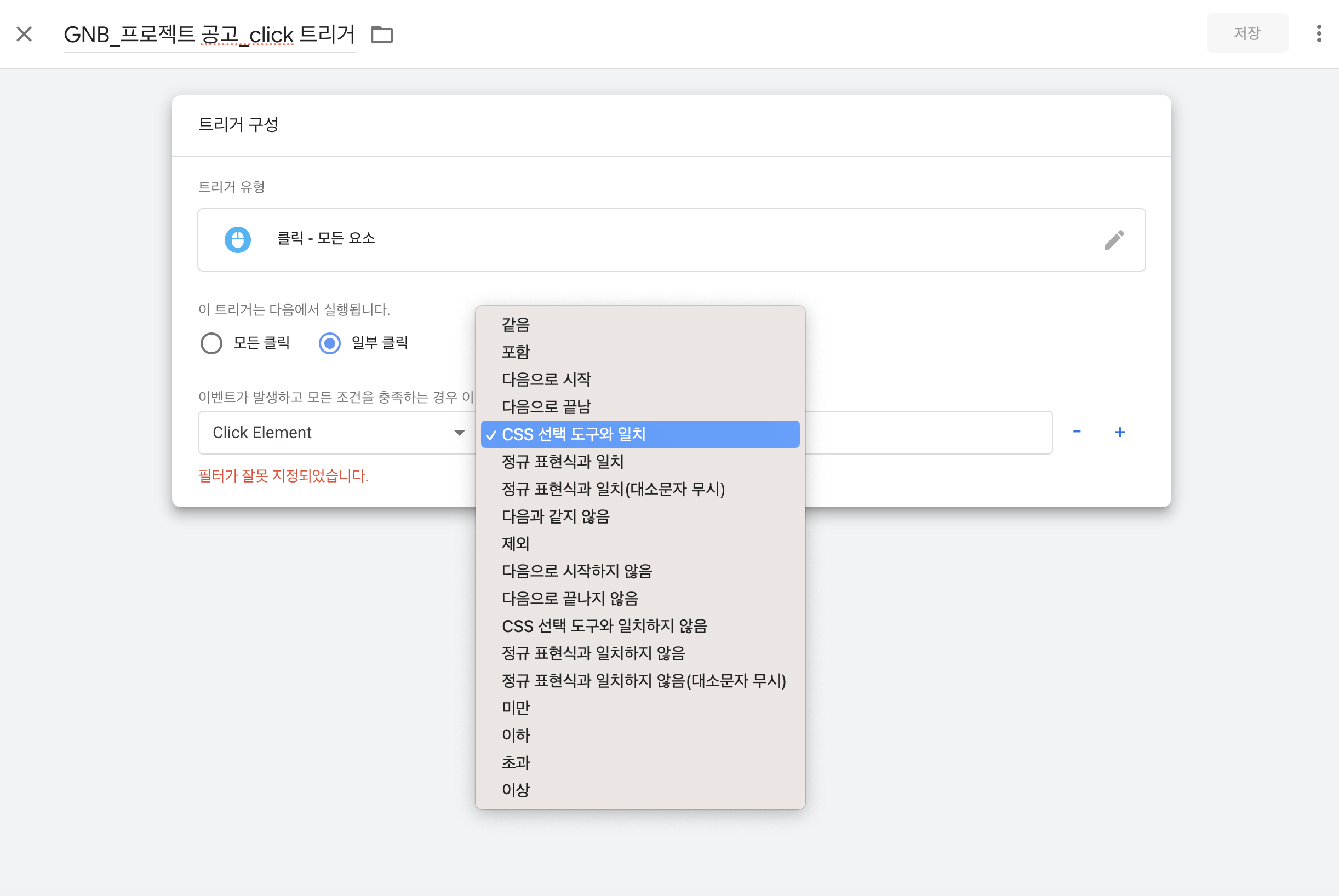
두 번째 항목에서는 "CSS 선택 도구와 일치"를 클릭해 주세요

세 번째 항목에서 직접 CSS 선택자를 입력해 주시면 됩니다.
개발을 잘 모르는 기획자분들 겁먹지 마세요! CSS 선택자를 보는 방법은 꽤나 쉽습니다.
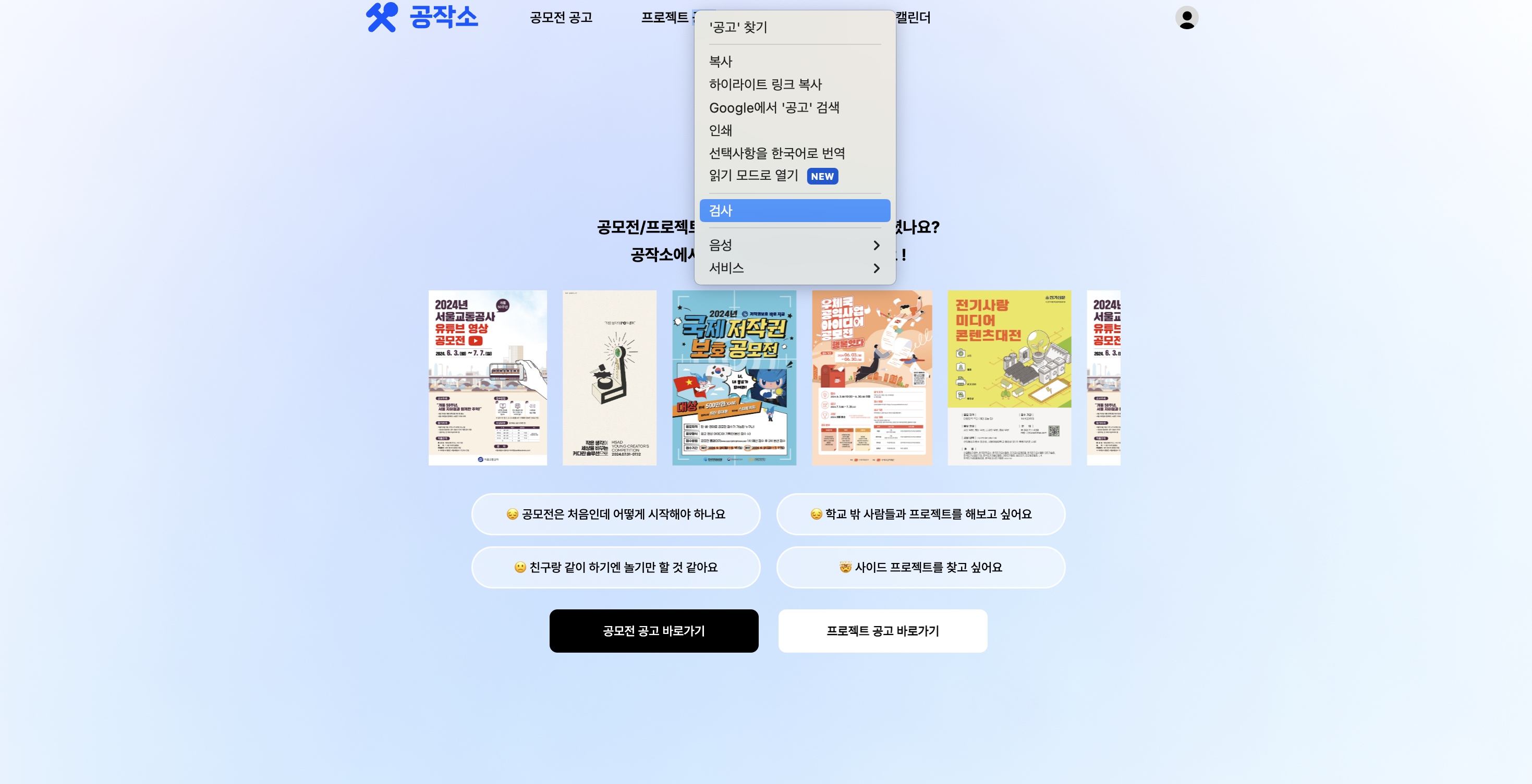
먼저 여러분의 홈페이지 또는 웹사이트에 들어가 주신 후에
분석을 원하는 버튼을 우클릭해서 '검사' 버튼을 띄워주세요. (개발자 도구로 띄우셔도 괜찮습니다)

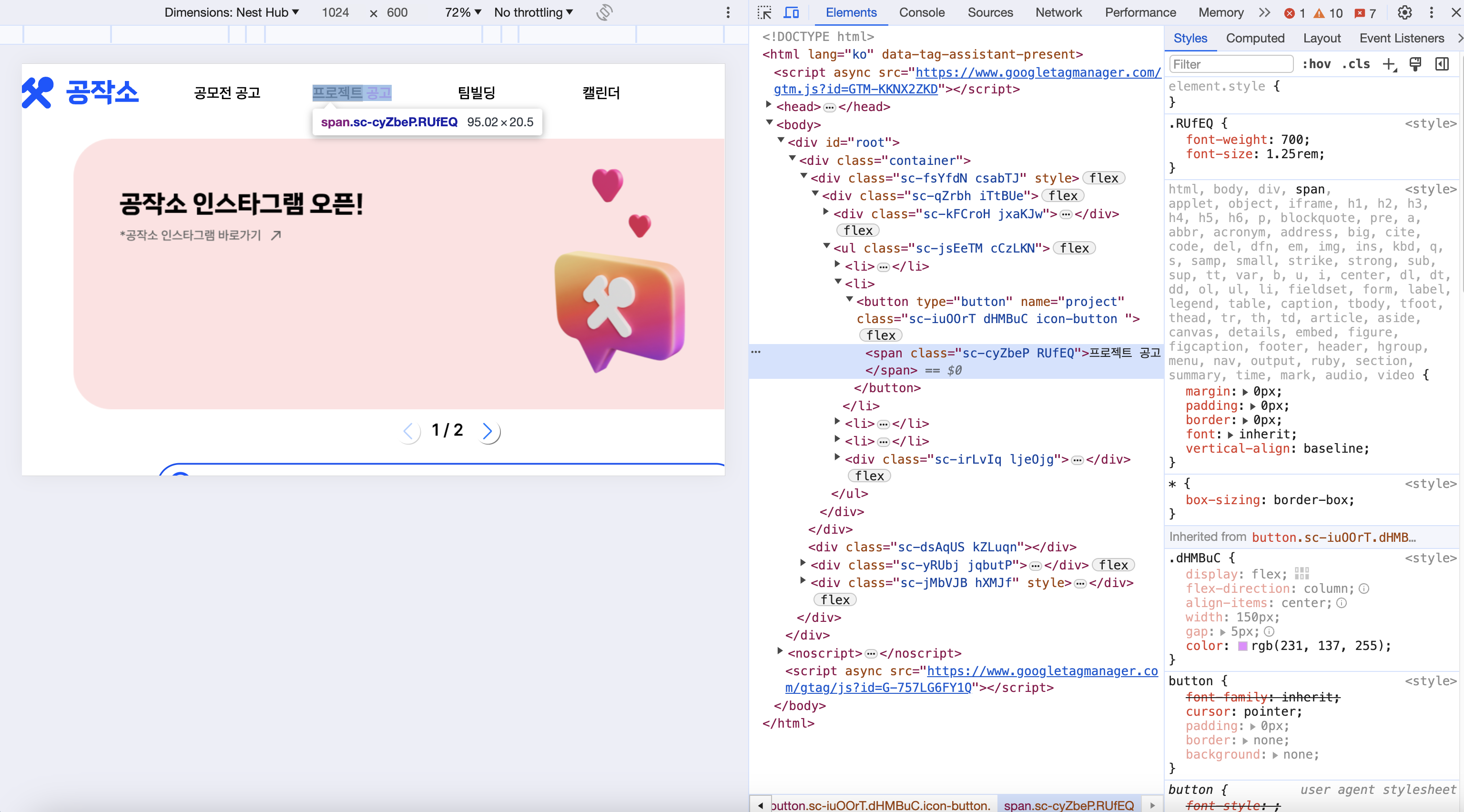
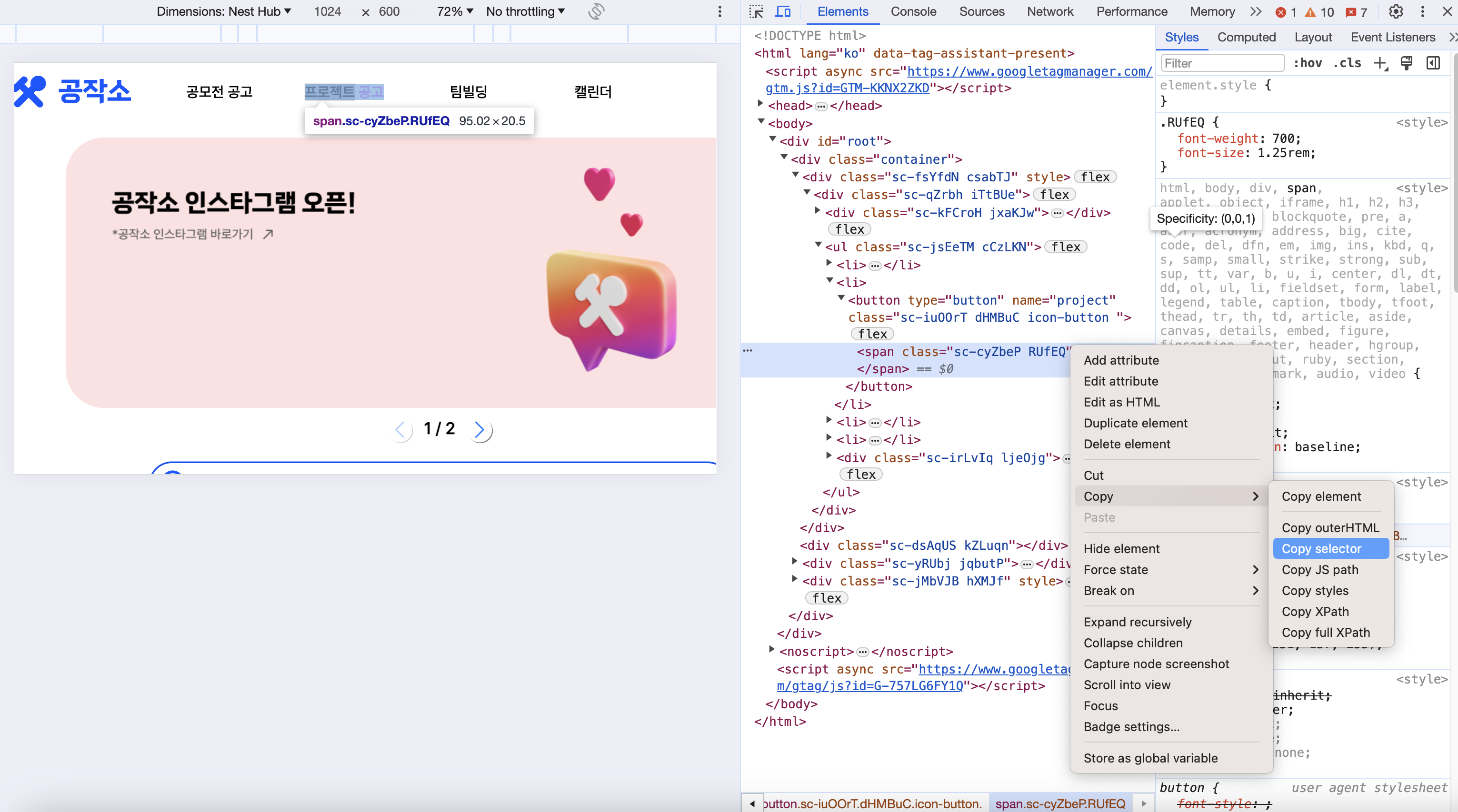
그럼 이렇게 코드가 나오는데요,
이 중에서 "프로젝트 공고" 영역에 해당하는 코드를 이용해줄 겁니다!

수많은 코드 중 span class"~ 로 시작하는 부분에서 우클릭을 누르고 copy -> copy selector을 눌러주세요!
해당 코드는 서비스마다 짜인 코드는 다를 수 있지만 결론적으로 '사용자들이 이 버튼을 눌렀을 때를 분석하고 싶어!'의 '이 버튼'에 해당하는 영역을 찾아가서 copy selector 해주시면 됩니다.

이제 다시 구글 태그 관리자로 돌아와서 세 번째 항목에 복붙을 해주시면 됩니다.
여기서 한 가지 꿀팁!
해당 코드를 복사 붙여 넣기 하면
#root > div > div.sc-fsYfdN.csabTJ > div > ul > li:nth-child(2) > button > span
이런 코드가 되는데 여기서 li 뒤에 열을 없애주시면 전체 GNB 메뉴 클릭률을 분석하는 트리거로 만들 수 있습니다.
하지만 저는 각각의 클릭률을 보고 싶어 복사한 코드 그대로 사용해 줄게요.
해당 트리거를 생성하고 태그에 들어가면 여러분이 생성해 준 트리거가 보입니다.
이를 클릭해 주세요.

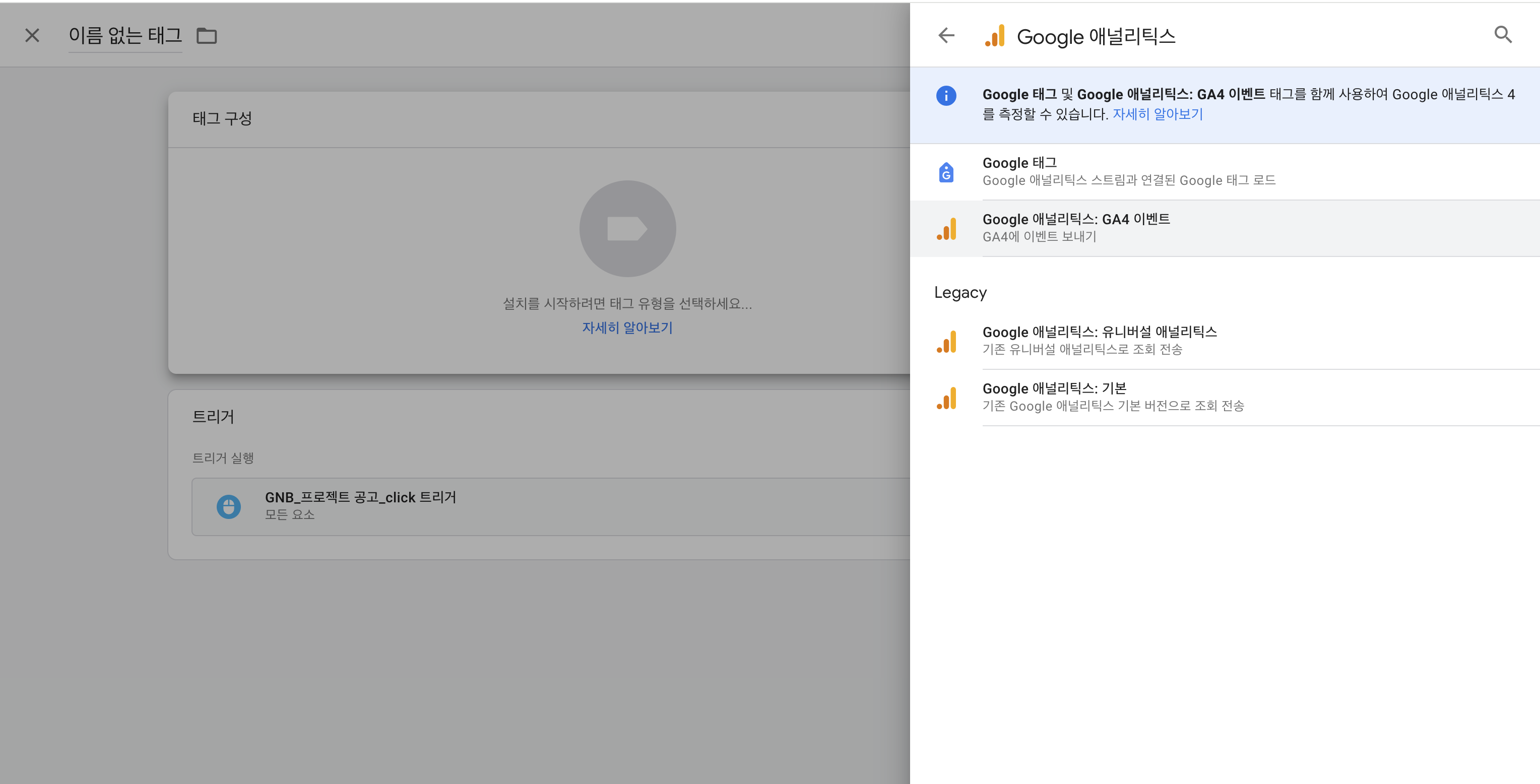
2. 태그 생성하기
그리고 태그를 클릭해서 "Google 애널리틱스:GA4 이벤트"를 선택해 주세요.

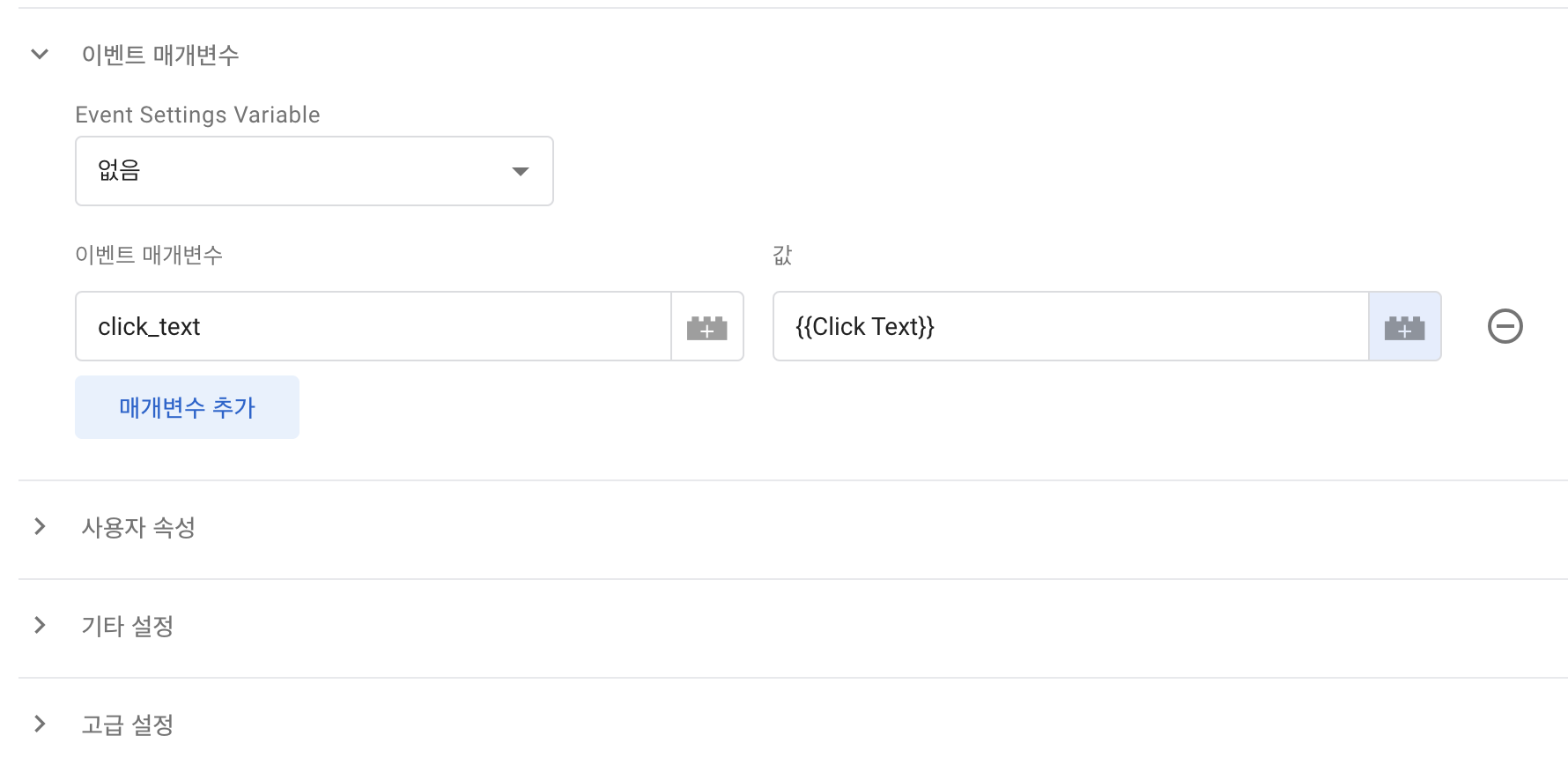
아래 이벤트 매개변수와 값을 설정해 줍니다.

3. 미리보기/제출로 테스트하기
이제 트리거가 생성완료되었으니 테스트를 해볼 텐데요, '미리 보기'를 통해 GTM 자체에서 테스트를 먼저 해볼 수 있습니다.
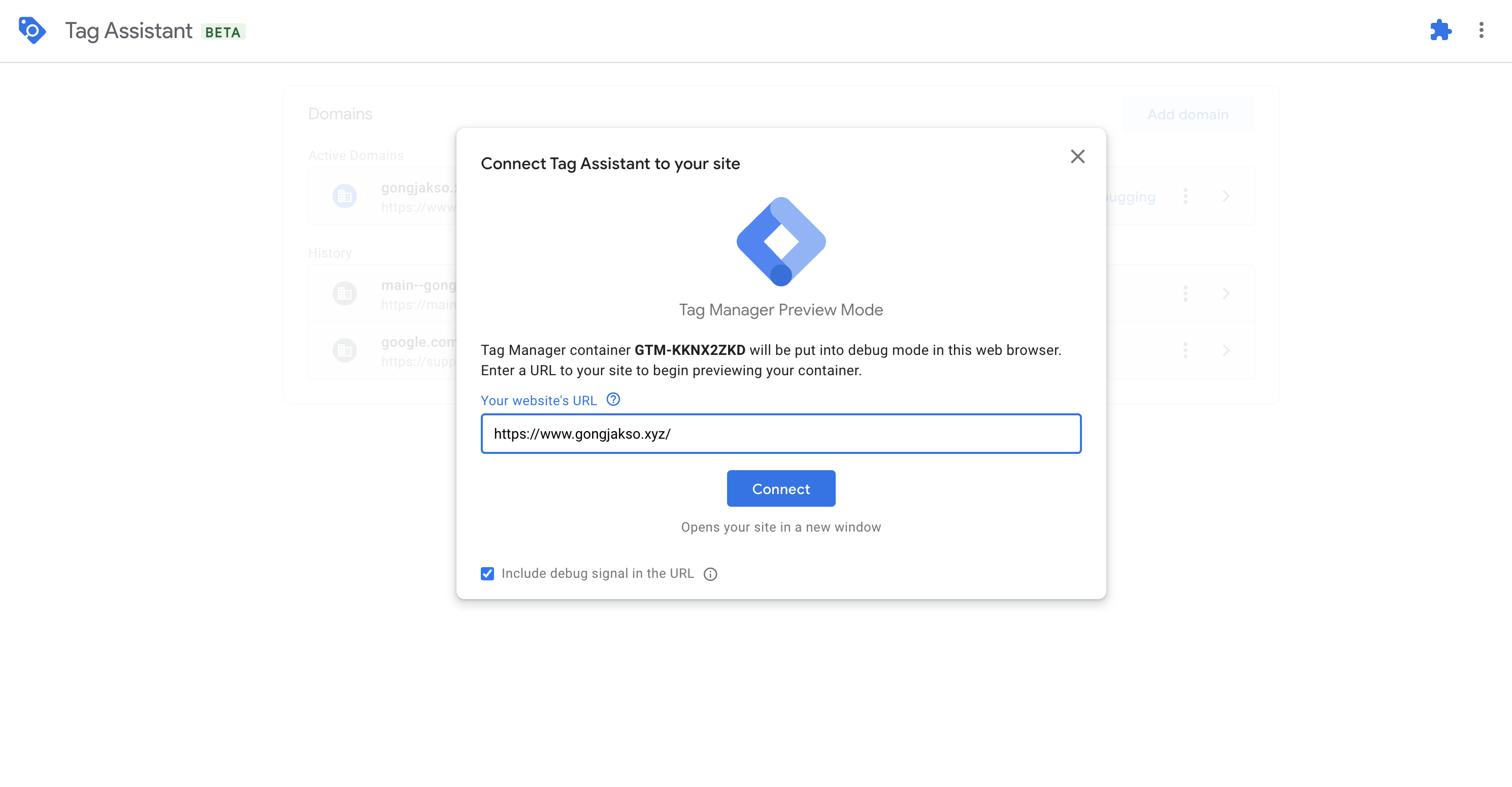
미리 보기를 누르면 이런 창이 뜨는데요, 여기에 여러분의 서비스 주소를 입력해주시면 됩니다.

Connect 버튼을 누르면 여러분의 웹 사이트/홈페이지가 나옵니다!
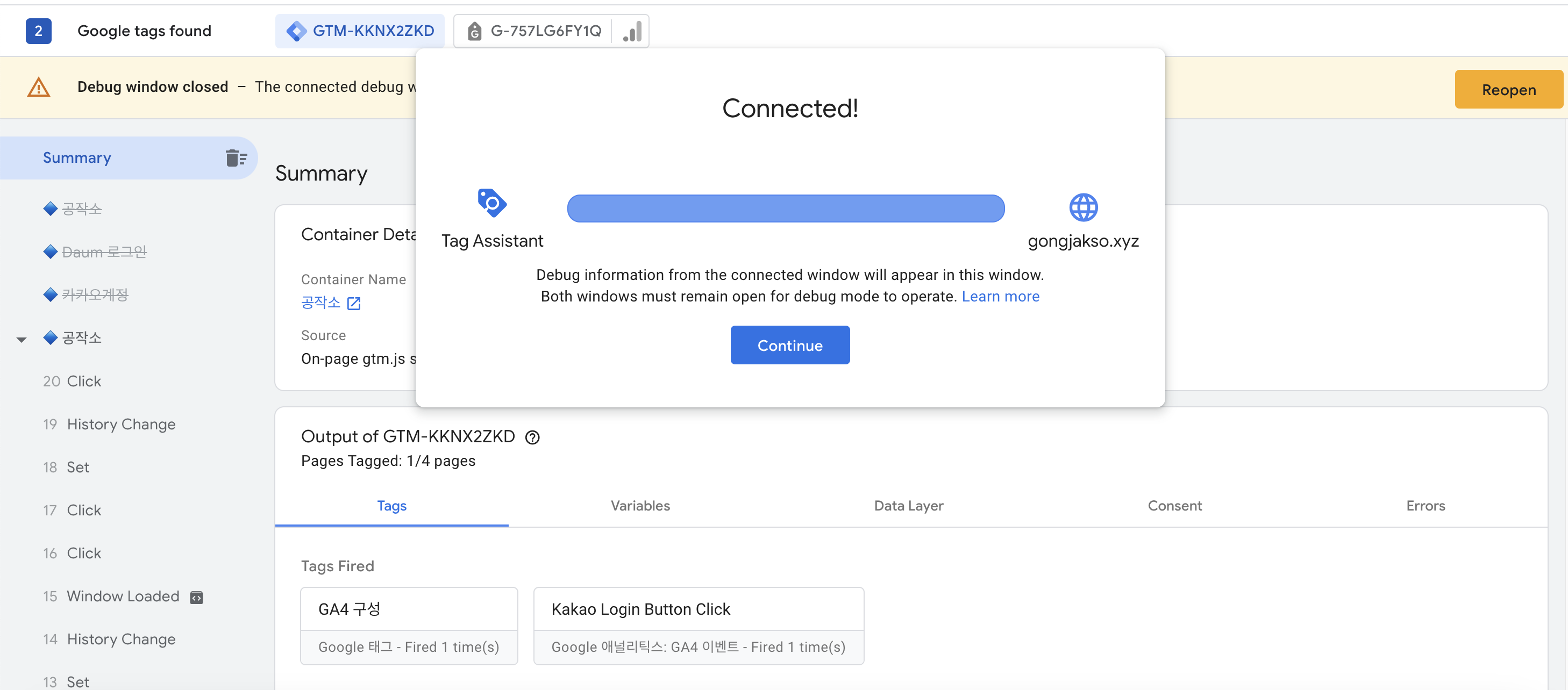
트리거를 생성한 버튼을 클릭하며 테스트를 하고, 아래 모달창의 Finish를 누르면 다시 구글 태그 관리자 화면으로 돌아옵니다.

여기 아래 화면에서 Tags Fired는 태그가 정상 작동되었다는 뜻이고
Tags not Fired는 태그가 정상적으로 작동되지 않았다는 뜻입니다.
이제 미리보기를 마치고 '제출'을 눌러주시면
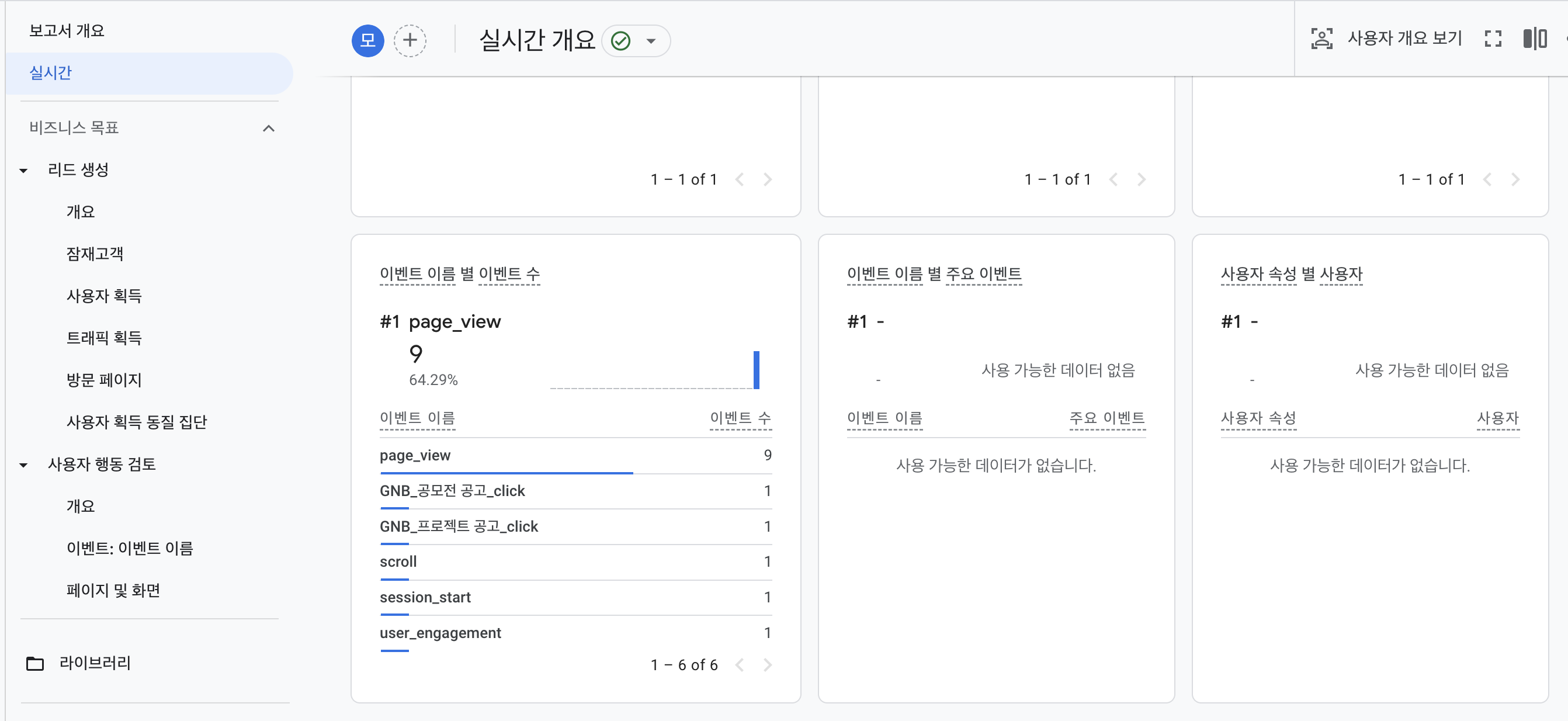
구글 애널리틱스에서 보고서 -> 실시간 개요에서 확인하실 수 있습니다!

이런 식으로 구글 태그 관리자의 기본값을 응용해서 내가 분석하고 싶은 데이터를 세팅할 수 있습니다!
내가 론칭한 사이드 프로젝트에서 쉽게 데이터 분석을 해보고 싶은 분들에게 추천드립니다 ⭐️
'서비스 기획 이야기' 카테고리의 다른 글
| [GA로 데이터 분석] 구글 애널리틱스 기본 용어 정리 (0) | 2024.06.16 |
|---|---|
| 사이드 프로젝트에서 QA 하는 방법[엑셀 양식 무료 공유] (2) | 2024.06.12 |